回転
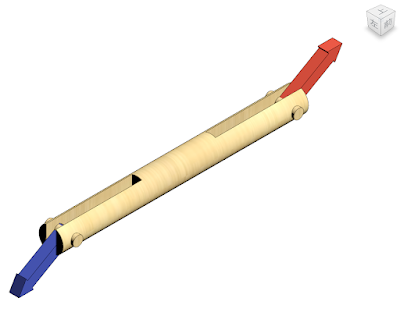
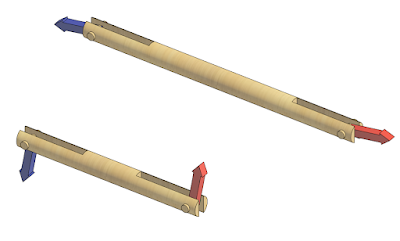
次の図のように、ある部材の両端に任意の角度で回転できる部品を取り付けることを考えてみます。

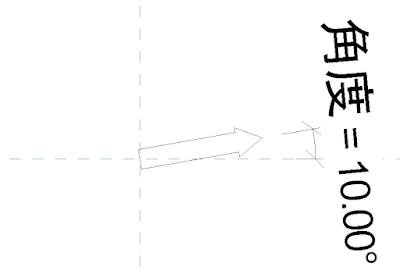
両端の矢印が任意の角度で回転するファミリ
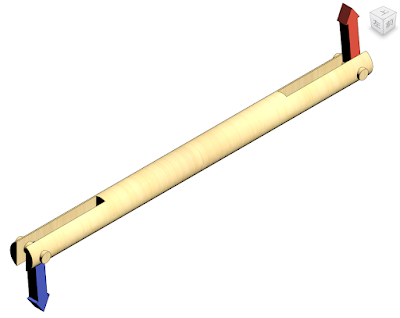
しかもこの回転軸は水平(Y軸に平行)になっていて、この棒の伸縮に伴って回転軸も移動します。

伸縮に伴い回転軸も移動
このようなファミリをつくる確実な方法は、
-
回転する物体のファミリ
-
1ネストして回転させる「台座」となるファミリ
-
2をネストして回転体を据え付けるファミリ
の三つのファミリで考えると確実です
Step1/3 回転する物体のファミリ
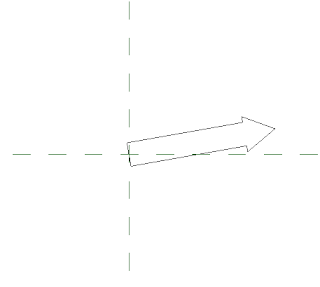
回転軸が参照面の交点(原点)にあるZ軸と想定して、回転させたい物体をモデリングします。
-
ファイル>新規作成>ファミリ で「一般モデル(メートル単位).rft」を開く
-
参照面の交点(Z軸)を回転軸と想定して、基準レベルに回転させたい物体をモデリングする。

回転軸はZ軸!
3. 名前を付けて保存
Step2/3 「台座」となるファミリ
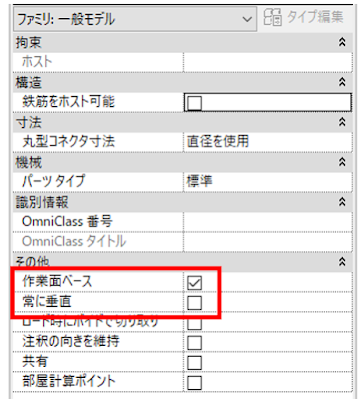
回転の角度をパラメータに持つ「台座」ファミリを作成します。ポイントはファミリパラメータ「作業面ベース」と「常に垂直」です。
-
ファイル>新規作成>ファミリ で「一般モデル(メートル単位).rft」を開く
-
ファミリパラメータ:作業面ベースをオン、常に垂直をオフにする。

ファミリパラメータを設定する
3. Step1で作成したファミリをロードし参照面の交点に配置
4. 角度寸法が作成できるように、参照面の交点を中心に少しだけ回転する。

5. 角度寸法を配置し、ラベルを付ける。

6. 角度のパラメータを変更して、回転することを確かめる
7. 名前を付けて保存
Step3/3 回転体を据え付けるファミリ
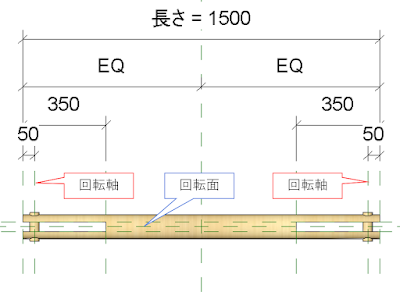
最後のステップとして、回転体を据え付けるファミリを用意します。ここでポイントなるのは、回転軸を示す参照面をしっかりと拘束することです。例えば次のように長さが可変の棒状のフォームを作成し、その端点から50mm内側に回転軸を設定します。寸法はロックしておきましょう。また回転軸に直交する回転面として名前のついた参照面も必要です。(この場合は参照面「中心(正面/背面)」)

回転軸と回転面の作業面を設定す
ここまでの準備ができたら
-
回転面に正対したビューを開く。この場合は立面図:正面です。
-
Step2で作成したファミリをロードして配置
-
修正|配置コンポーネント>配置パネル>作業面に配置をクリック
-
オプションバーの配置面が目的の参照面になっていることを確認して配置します。
-
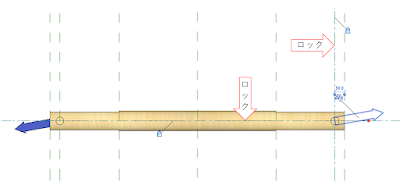
位置合わせを使って、回転軸にロック

回転軸同士を確実にロック
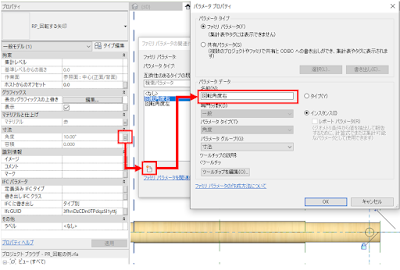
4. Step2の角度パラメータを、このファミリのパラメータに関連付ける

パラメータの関連付けを行う
5. 名前を付けて保存
6. プロジェクトにロード

任意の長さ、任意の角度で
回転するファミリはなかなか手ごわいのですが、「Z軸でしか回らない」と割り切ってネストを使えば、確実に目的の回転軸で回るファミリが作成できます。