フェーズ(1)
フェーズは実によく設計された機能で、これを使わない手はないのですが、これまた訳語が悪いためいまいち理解しにくい機能の一つです。今回はフェーズをとりあげます。
フェーズを理解する
フェーズの作成
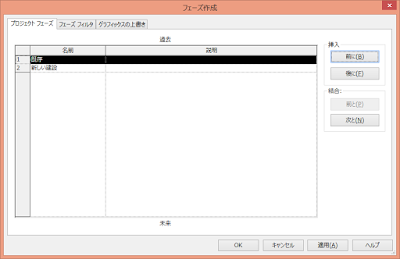
「建築テンプレート」で新しいプロジェクトを作成して、[管理]-[フェーズ]をクリックすると下の図のようなダイアログが現れます。既定では「既存」と「新しい建築」となっていますが、これは自由に名前を変更したり、追加することが可能です。

フェーズ作成ダイアログボックス
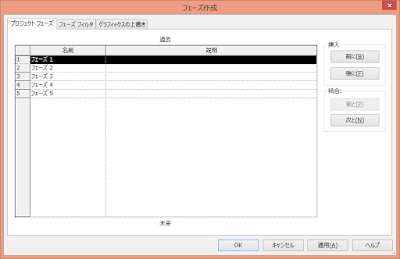
(1) 一番上の行を選択し「後ろに」を何回かクリックして、フェーズ5までを追加します。
(2) 「既存」を選択し「次と」をクリック
(3) 「新しい建築」を選択し「前と」をクリック

フェーズの作成
フェーズとは、建設段階のことですが、「作る」段階と「解体する」段階は一つのフェーズに共存できるため、「作る」と「壊す」を別々に設定する必要はありません。
フェーズの要素への割り当て
フェーズを作成したら、各要素に「いつ作成されて」「いつ壊されるか」を割り当てます。平面図の「レベル1」ビューを開いて、適当に壁を作成し選択します。壁インスタンスプロパティの一番下を見てみると、フェーズセクションがあります。

要素のライフタイムを決めるフェーズプロパティ
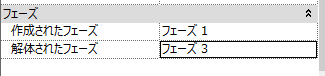
ここには二つのプロパティがあり、選択した要素が「いつ作成」されて「いつ解体」されるかをフェーズ単位で指定できます。ここで要素のライフタイムを決定します。解体は「なし」も選択できます。選択した壁を下の図のように、フェーズ1で作成し、フェーズ3で解体する、と指定してみます。

フェーズ1で作成し、フェーズ3で解体
そうすると、画面上から壁がなくなってしまいます。なぜでしょう?
ビューのフェーズ
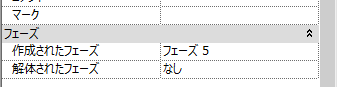
これはレベル1のビューが「フェーズ5」の状態を表示するとなっているからです。何も選択していない状態で、ビューのプロパティを見てみると、やはり一番下に「フェーズ」があります。

このビューはフェーズ5の状態を表示している
先ほど指定した壁はフェーズ3で解体されるため、フェーズ5では存在しません。そのため、ビューから消えてしまったというわけです。集計表や3Dビューも含めて、各ビューには「どのフェーズの状態を表示するのか」を指定する必要があります。
フェーズフィルタ
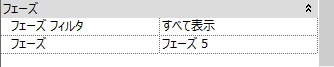
ここで「フェーズフィルタ」を「なし」にしてみましょう。すると、再び壁が現れます。各フェーズにはそのフェーズで
1. 作成される要素
2. 解体される要素
3. 何もしない要素
4. 作ってすぐに壊す要素
が存在します。これらをRevit用語では
1. 新築
2. 解体
3. 既存
4. 仮設
と呼びます。これらの用語と状態をしっかりと理解する必要があります。

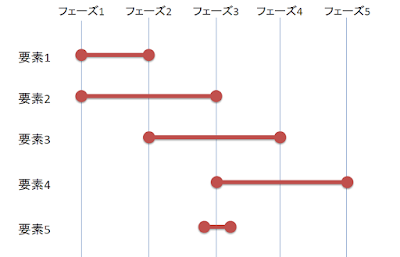
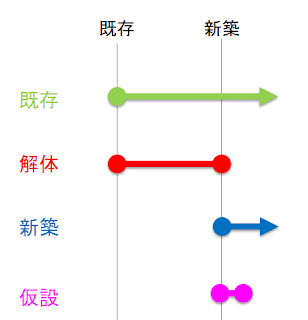
要素のライフタイム
上の図で、フェーズ3の縦線に着目してください。
-
「要素4」はフェーズ3においては[新築]です。
-
「要素2」はフェーズ3で解体されるので[解体]です。
-
「要素3」はフェーズ3では存在しているがなにもしないので[既存]です。
-
「要素5」はフェーズ3で作って同フェーズで解体するので[仮設]です。
次に、フェーズ2についてみてみると・・・
-
「要素1」は[解体]
-
「要素2」は[既存]
-
「要素3」は[新築]
となります。このように、フェーズごとに、要素のライフタイムの状態は変化します。
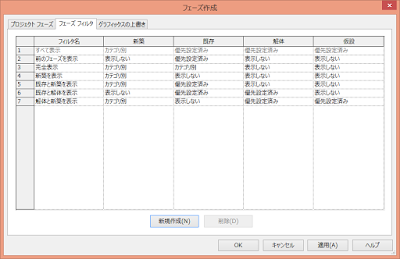
これらの要素を色分けしたり、点線で表示したり、非表示にしたりするために「フェーズフィルタ」が存在します。[管理]-[フェーズ]で「フェーズフィルタ」タブをクリックします。

フェーズフィルタ
例えば3の「完全表示」では、[新築]と[既存]のみを表示し、ほかは[表示しない]ですから、そのフェーズにおける建物の状態を表します。
また、7の「解体と新築を表示」では「新築」を普通に表示し、「解体」と「仮設」を優先設定を使って表示する、となっています。この優先設定とは、ダイアログボックスの最後のタブ「グラフィックスの上書き」です。
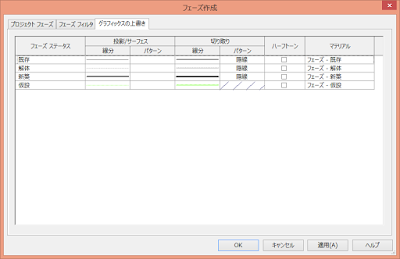
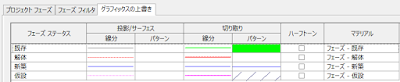
グラフィックスの上書き
下の図はグラフィックスの上書きタブです。

グラフィックスの上書き
この設定を使って、各フェーズにおける要素の見せ方をコントロールします。例えば、既存建物の一部を解体し、新たに間仕切を設定するような場合、どこを壊して、どこを増設するかを1枚の図で表すことができます。
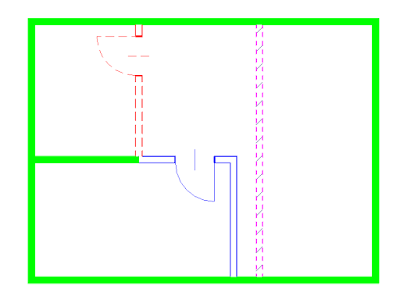
実例

緑:既存 赤:解体 青:新築 仮設:マゼンタ
この例では既存と新築の規定値の二つのフェーズを使っています。各要素のライフタイムは次のようになっています。

ライフタイム
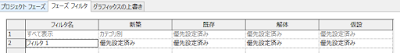
これを「新築」のフェーズでみたときに、フェーズフィルタを設定します。

フェーズフィルタはすべてを優先設定済みに

既存は緑、解体は赤、新築は青
このように、各フェーズの状態を様々に表現することができます。
切土と盛土とフェーズ
地形を複数のフェーズで作成すると、直前のフェーズの地形との差分を「切土」「盛土」としてい計算できます。条件は、直前のフェーズにある地形の境界線の内側に比較対象となる地形がある、ということです。切土・盛土を計算するには「フェーズ」の理解が欠かせません。
次回は地形で切土と盛土をフェーズを利用して計算してみます。
同上の内容は 下記のWebsite から参照です。
https://www.revitpeeler.com/·
Cảm ơn bạn đã theo dõi
Nếu bạn thấy bài viết này hữu ích hãy Chia sẻ, Like và Follow trang để chúng mình có động lực ra thêm nhiều bài viết nữa nhé

 !
!
https://www.facebook.com/Beniken.vn
https://www.youtube.com/@benikenvn
#ベトナムCGパース作成#ベトナム工場工事建設請負#CGパース作成#ベトナムBIMデータ作成#BIM活用#ベトナム図面屋#ベトナム図面作成#図面トレース#設計施工#鉄骨図作成#CAD図面作成#ベトナム施工図面作成#原寸作業#アウトソーシング#ベトナム図面屋#ベトナム図面作成#外観パース#内観パース#Revitデータ作成#建築CGパース#Revit#Skechup#Jwcad#Tekla#Real4#Autocad#Beniken#beniken.vn